'My Setup' Page
Like my favorites page, I wanted to put together an illustration of what my ‘current computing setup’ looks like in terms of devices and go-to software. I initially started this journey in Omnigraffle, as I often do, to create a pretty illustration of what my setup looks like. As I got part way through the design, an idea jumped out at me; I should try to build it as native html rather than a vector illustration! Building it natively would make for a good learning experience, and would also make it much more accessibility friendly.
I knew what I wanted it to look like, so I saved the Omnigraffle document, closed it, and opened Nova to set out on my (self imposed) web challenge!

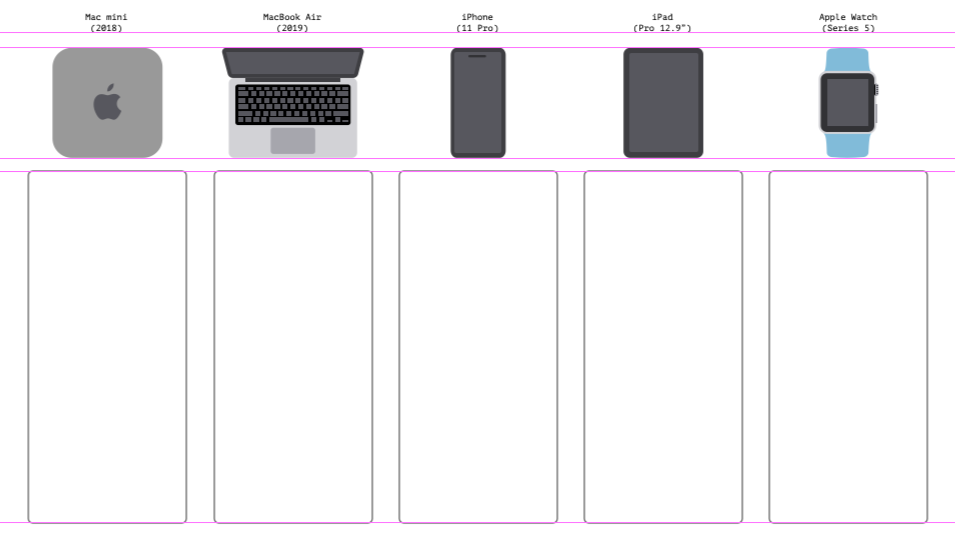
The beginnings of the Omnigraffle design work
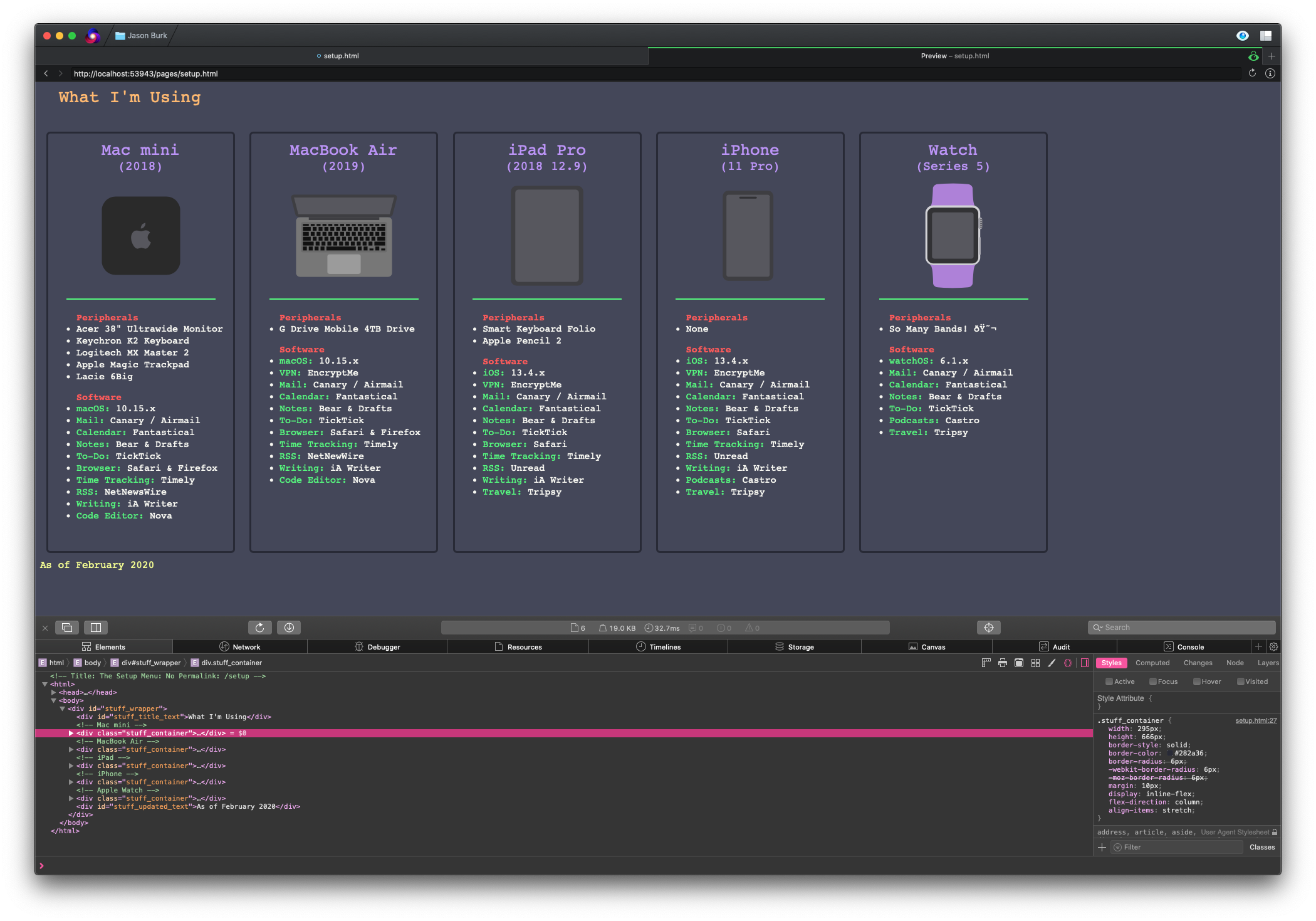
I had a basic shell of what it would be within about the first hour. Then it was time to tweak tweak tweak tweak! After working on it in between other things I had to do that day, I got it almost all the way done relatively quickly. I just needed to get the layout of the individual boxes working correctly. Valerie (@alcedine) to the rescue! She helped me get display: inline-flex; working properly and some other css changes to clean things up a bit and get it looking right! And now, I have this!
It’s definitely not anything super advanced, but I am quite proud of it!
I added it to my CodePen, in case anyone is interested in that kind of thing.

What it looked like in Nova